「Canvaは、動くアニメーションも作れるの?」
「アニメーションって難しそうだけど、初心者にもできる?」
と気になっているブログ初心者の人に向けて、ここでは次のことを解説します。
- デザインツール「Canva」で作ったアイキャッチ画像のできる過程
- 「Canva」で作った画像を簡単にアニメーションにする方法
実際にアイキャッチ画像で使用した素材、中身を解体してご紹介しているので、ぜひ参考にしてみてください!

Canvaで作ったアイキャッチ画像のできる過程
アイキャッチ画像の完成図
こちらの記事»【ブログ初心者必見!】Canva ならオシャレでハイクオリティなアイキャッチ画像が無料で簡単に作れる!?で実際に使用しているアイキャッチ画像です。

アイキャッチ画像を解体!
実際に使った素材と作成STEPをご紹介します。
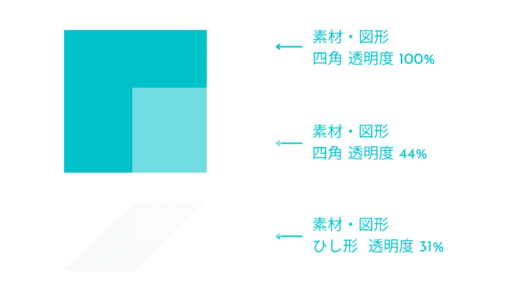
1. 無料の素材・図形「四角」を使用。ノートパソコン小の画面に映る画像を作成。
2. 無料の素材・図形「ひし形」を使用。ノートパソコン小の影を作成。

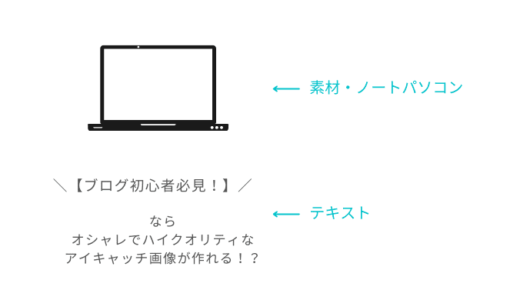
1. 無料の素材「ノートパソコン」を使用。STEP.1で完成した画像をノートパソコン小の画面に配置
2. 「テキスト」を使って記事タイトルを作成
↓ ノートパソコン小

1. STEP.1〜2で完成した画像のスクショを撮る。Canvaにアップロード。

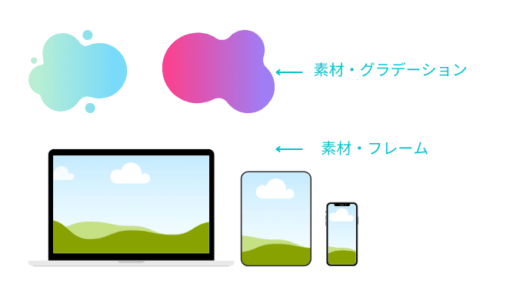
1. 無料の素材・フレーム「ノートパソコン」「タブレット」「スマホ」を使用。
2. ノートパソコン大の画面に、STEP.3で撮ったスクショを挿入
3. タブレット・スマホの画面も同様。
4. 無料の素材「グラデーション」を使用。色を変更。背景に配置。

↑ ノートパソコン大
- 今回、ノートパソコンは、ノートパソコン大=⦅フレーム⦆とノートパソコン小=⦅素材⦆で、⦅フレーム⦆と⦅素材⦆で元が異なる素材を使用しています。同じでも問題ないです。
- ⦅フレーム⦆の場合、ノートパソコンの画面サイズに調整する必要がありますが、⦅素材⦆の場合はドラッグ&ドロップするだけで自動配置してくれるので楽です。

 ふくうら
ふくうら使った素材のまとめ






Canvaで動くアニメーションを作ってみよう!
やってみた【1】



さらに、Canvaでは無料で動くアニメーション機能が使えます!



方法はとても簡単!
「アイキャッチ画像を解体!」STEP.1〜2で完成した画像にアニメーションをつけてみます。





たったこれだけ!
完成したアニメーションがこちら。
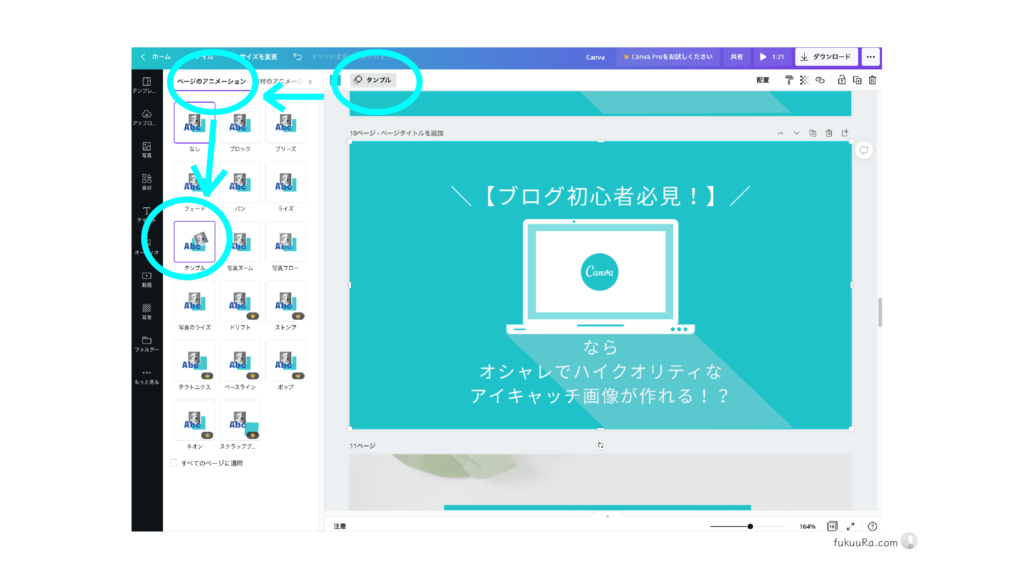
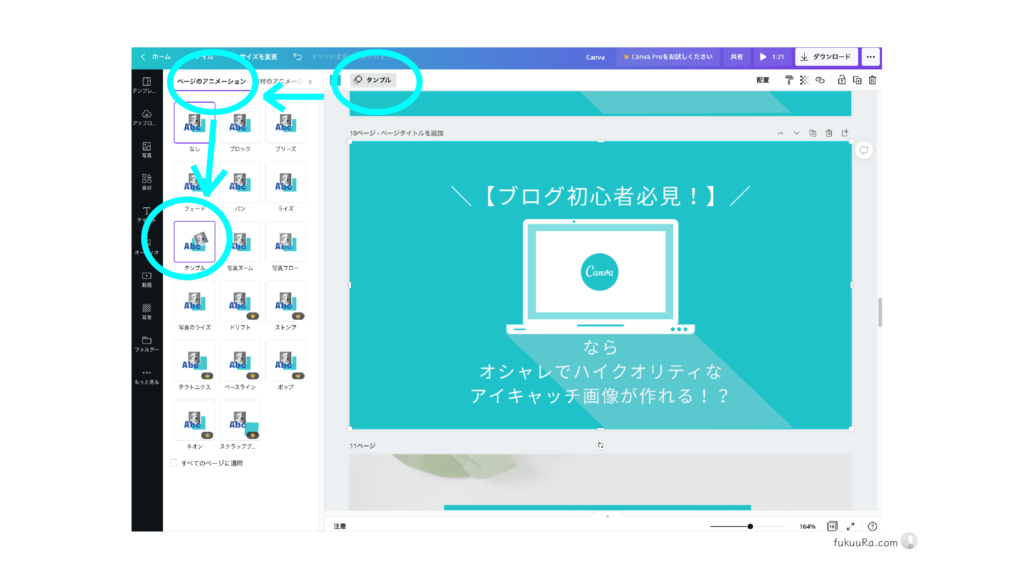
アニメーションの種類は、無料の範囲だと計16点あります。
アニメーションの時間も長くしたり短くしたり、調整が可能です!
やってみた【2】
当記事「【簡単】Canvaで動くアニメーションも作れる!?やってみた!」のアイキャッチ画像にも、アニメーションをつけてみました!



ぜひ色々試してみてくださいね!
サイトにアップする前は、動画の圧縮を行う
アイキャッチ画像と同じく、サイトにアップする前には、必ず動画の圧縮をしてくださいね。
動画はとくに重たいので必須です。
アプリのダウンロードや登録不要で使えます。
まとめ
無料で使えるグラフィックデザインツール「Canva/キャンバ」について、実際の「アイキャッチ画像に使用した素材」と「動くアニメーション」をご紹介しました。
- Canvaで、無料の素材を使えば、ブログ初心者でもオシャレでハイクオリティなアイキャッチ画像が作れる!
- Canvaなら、人目を引く動くアニメーションも無料で作れる!
\無料トライアルを試してみる/
気になった人は、Canva Proの30日間の無料トライアルで使い勝手を試してみることをおすすめします!
Canvaを使って、簡単!オシャレなアイキャッチ画像を作成、読者の目を引くサイト作りを目指してみてくださいね!
「Canvaでオシャレなアイキャッチ画像の作ってみたい!」という人は、こちらの記事もおすすめです。


この記事が、みなさんのお役に立てたらうれしいです! ふくうら(@fkr099)でした。



シェアいただけると、とても励みになります!